This tutorial will teach you on how to send email/verification email in PHP/MySQLi using mail() function. The function will both work in local server(ex. XAMMP) or hosted server(online) but in case you wanted to send email via the local server, you need to modify your local server to allow it to send email. In my case, I'm using XAMMP, so, I'm going to show you how to set up your XAMMP to send email.
Setting up Local Server to Send Email
Configure php.ini
1. Open php.ini in C:\xampp\php\php.ini.
2. Find extension=php_openssl.dll and remove the semicolon from the beginning of that line.
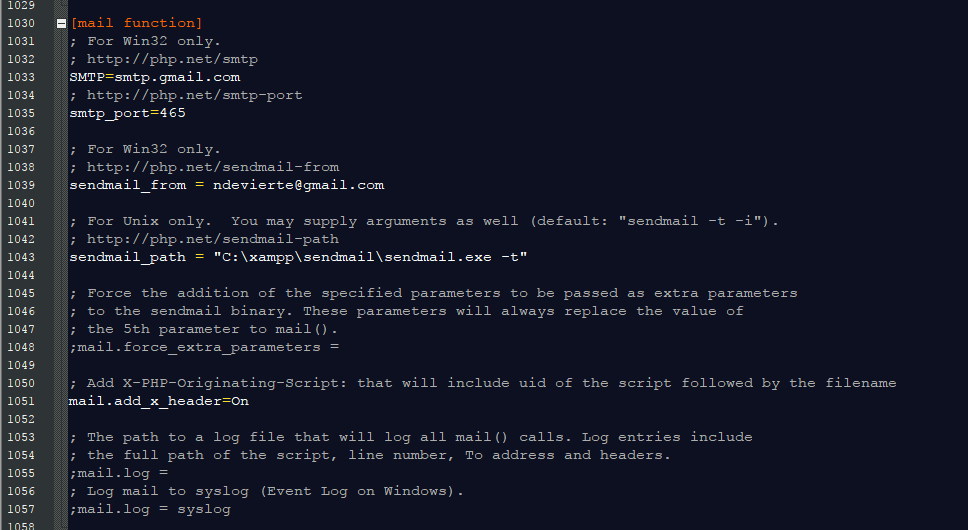
3. Find [mail function], enable the ff. by removing the semicolon at the start of the line then, change their values:
2. Find extension=php_openssl.dll and remove the semicolon from the beginning of that line.
3. Find [mail function], enable the ff. by removing the semicolon at the start of the line then, change their values:
- SMTP=smtp.gmail.com
- smtp_port=465
- sendmail_from = ndevierte@gmail.com
- sendmail_path = "C:\xampp\sendmail\sendmail.exe -t"
 Configure sendmail.ini
Configure sendmail.ini
1. Open sendmail.ini in C:\xampp\sendmail\sendmail.ini
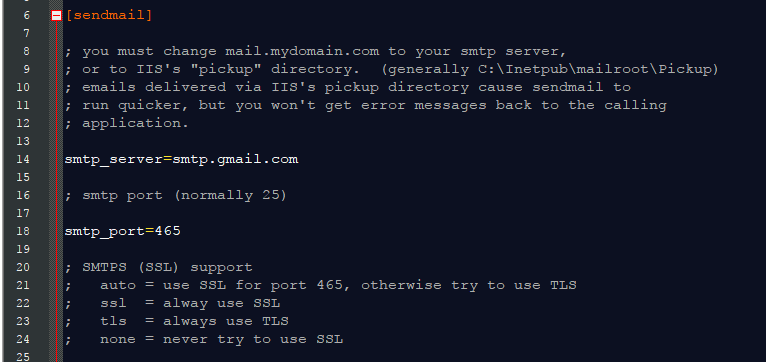
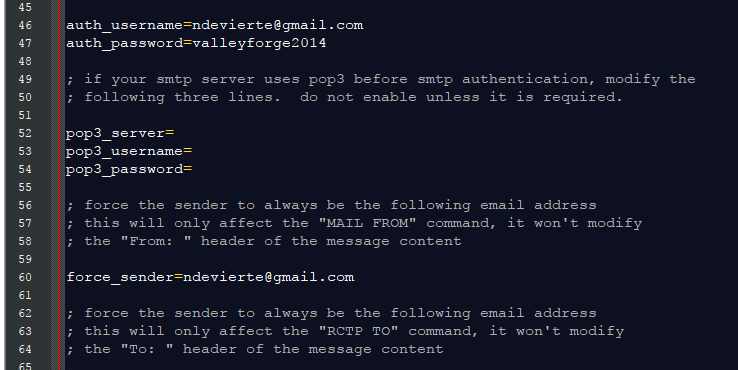
2. Find [sendmail], enable the ff. by removing the semicolon at the start of the line, then change their values:
2. Find [sendmail], enable the ff. by removing the semicolon at the start of the line, then change their values:
- smtp_server=smtp.gmail.com
- smtp_port=465
- auth_username=ndevierte@gmail.com
- auth_password=yourpassword
- force_sender=ndevierte@gmail.com


Lastly. make sure to turn this on to allow XAMMP to send email to your email. Use this link.
And you're done. Restart XAMMP and you should now be able to send email using your XAMMP.
Working Example
To test if your XAMMP is working, here's our example. We will create a registration with verification email.
NOTE: Scripts and CSS used in this tutorial are hosted, so, you might need internet connection for them to work.
Creating our Database
First step is to create our database.
1. Open phpMyAdmin.
2. Click databases, create a database and name it as sample.
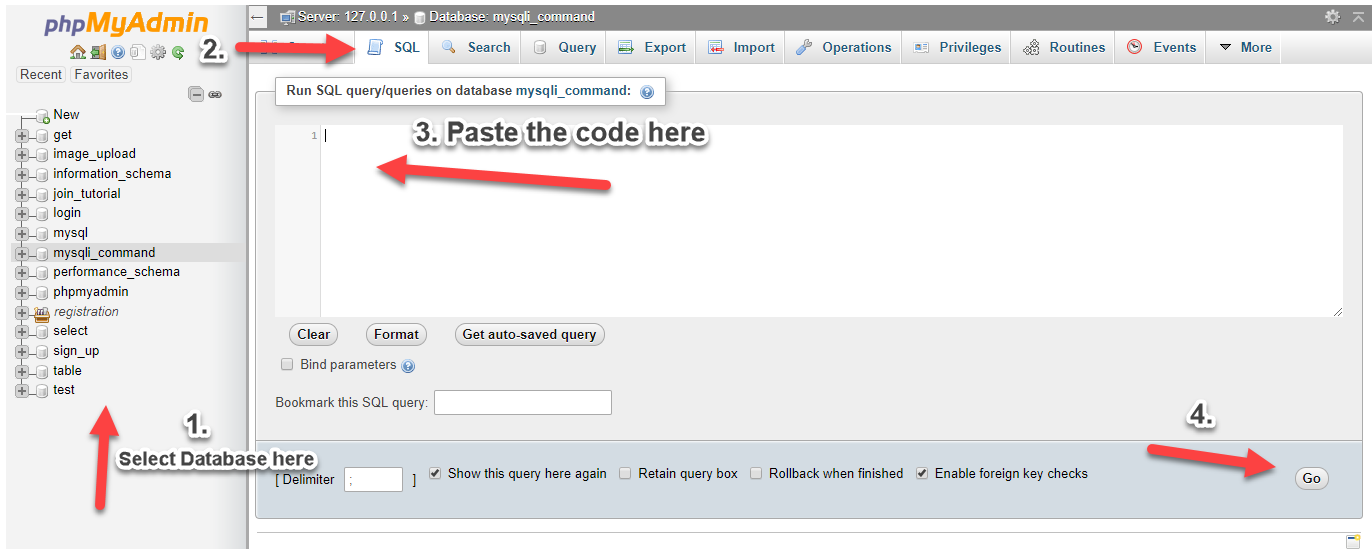
3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.
1. Open phpMyAdmin.
2. Click databases, create a database and name it as sample.
3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.

Creating our Connection
Next, we create our connection to our database. This will serve as the bridge between our forms and database. We name this as conn.php.
index.php
This contains our login form but you can access a link here if you want to sign up.
signup.php
This is our sign up form.
register.php
This contains our signup code as well as our send verification email code.
activate.php
The goto page from registered email. This is our verification page.
login.php
Our login code that will check if the user has successfully sign up and verified its account.
home.php
This page will show if the user that login is verified.
logout.php
Lastly, our logout that will destroy our login session.
That ends this tutorial. If you have any questions or comment, feel free to write it below or message me. Happy Coding :)