
Creating our Database
First step is to create our database.
1. Open phpMyAdmin.
2. Click databases, create a database and name it as upload.
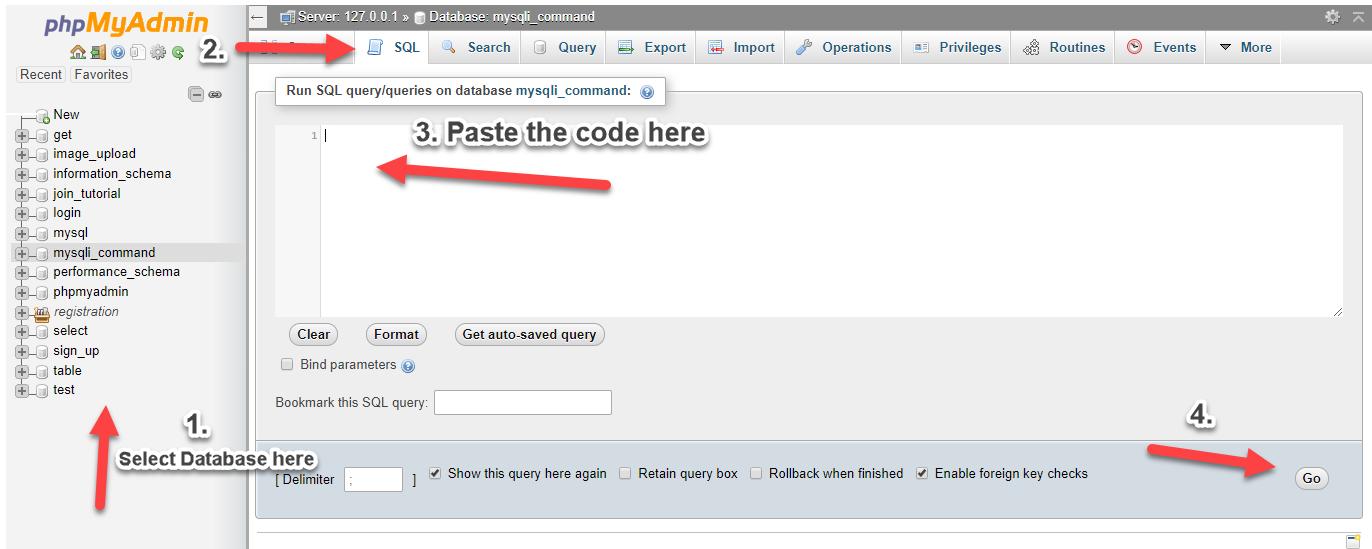
3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.
1. Open phpMyAdmin.
2. Click databases, create a database and name it as upload.
3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.

Creating our Connection
Next, we create our connection to our database. This will serve as the bridge between our forms and database. We name this as conn.php.
index.php
We create our upload form and we show the images uploaded in this page.
fetch_photo.php
This is our code in fetching uploaded photos from our database.
upload.php
This is our code in uploading images into our database.
custom.js
Lastly, this contains our jQuery and AJAX code in uploading and fetching our images.
That ends this tutorial. If you have any comments or questions, feel free to comment below or message me. Happy Coding :)