 |
| Multiple Image Preview using jQuery PHP |
This tutorial will teach you how to preview multiple images before uploading using jQuery.
Note: jQuery used in this tutorial is hosted, so, you might need internet connection for it to work.
index.html
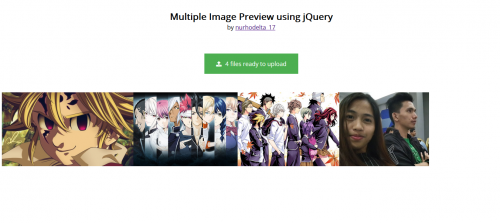
This contains our input file that we have customize and our preview area.
custom.js
This contains our jQuery for the input file custom and image preview.