This tutorial will give you an idea on how to use the stored cookie to login and I've added a "logout" function that destroys both session and cookie.
Creating our Database
First, we're going to create a database that contains our data.
1. Open phpMyAdmin.
2. Click databases, create a database and name it as "cookie".
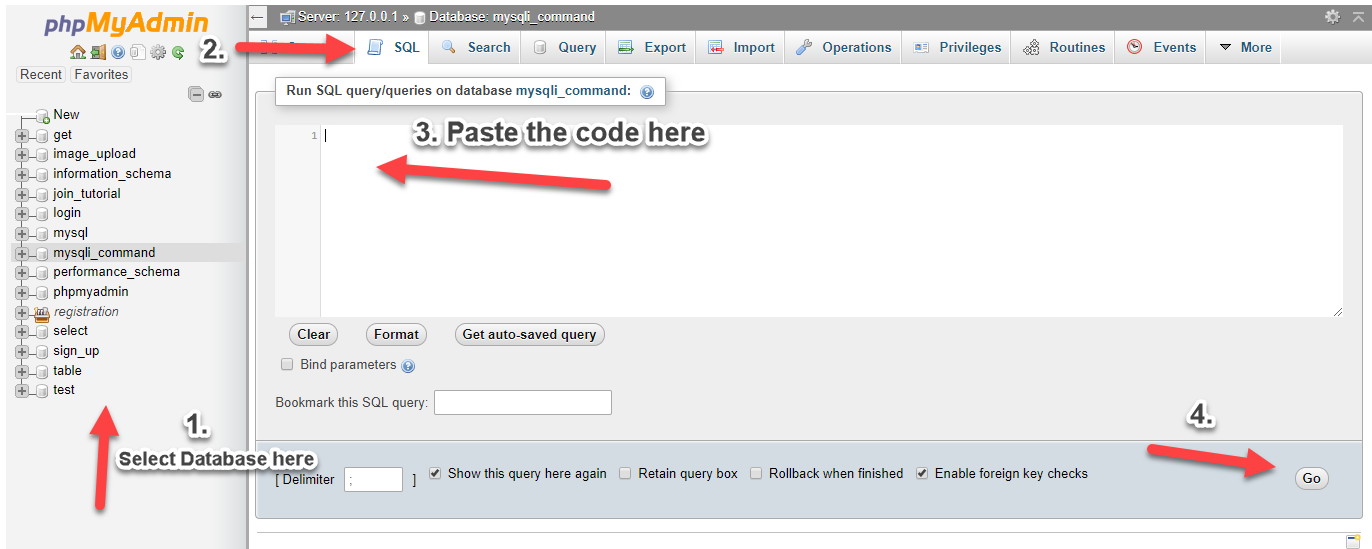
3. After creating a database, click the SQL and paste the below code. See image below for detailed instruction.
1. Open phpMyAdmin.
2. Click databases, create a database and name it as "cookie".
3. After creating a database, click the SQL and paste the below code. See image below for detailed instruction.

Inserting Data into our Database
Next, we insert users into our database. This will be our reference when we login.
1. Click the database the we created earlier.
2. Click SQL and paste the code below.
1. Click the database the we created earlier.
2. Click SQL and paste the code below.
Creating our Connection
Next step is to create a database connection and save it as "conn.php". This file will serve as our bridge between our form and our database. To create the file, open your HTML code editor and paste the code below after the tag.
Creating our Login Form
Next is to create our login form. In this form, I've added a code that if ever there's a cookie stored, it will show in the login inputs. To create the form, open your HTML code editor and paste the code below after the tag. We name this as "index.php".
Creating our Login Script
Next step is creating our login script. We name this script as "login.php".
Creating our Login Success Page
Next, we create a go to page if login is successful. This page will show the user that login successfully. We name this page as "success.php". In this page, I've added the logout link to destroy both session and cookie.
Creating our Logout Script
Last is our logout script. This script destroys both our session and cookie then redirect us back to our login page. We name the script as "logout.php".